フリーフォントで、ブログタイトルのロゴを変えたら、ダサくなった!?
ブログタイトルのロゴを変えたい? 皆様、こんにちは。フリーフォントでロゴを作成してみた、アラフォー男子のRan Ranです。
本ブログも、無料ブログなりに、デザイン変更をしてみたいと思って・・・・・・タイトルロゴを作成してみることにしました。
ところが、結果として・・・・・・ダサくなりました(笑)
はい。本日の記事内容は、フリーフォントで、ブログタイトルのロゴを変えたら、ダサくなった!? です。
- ブログの顔となるタイトルロゴを、無料作成する!!
- 「フリーフォントで簡単ロゴ作成」で、ロゴを作成してみる!!
- 「フリーフォントで簡単ロゴ作成」で、背景画像を作成してみる!!
- はてなブログに、無料作成したタイトルロゴを貼ったら、ダサくなった!!
ブログタイトルなどのデザイン変更に興味のある方は、どうぞ最後までお付き合いくださいね。
スポンサーリンク
ブログの顔となるタイトルロゴを、無料作成する!!
ブログのタイトルロゴがしっかりすると、サイトイメージがアップするという話を聞き・・・・・・タイトルロゴを無料作成してみることにしました。
ネット上には、無料でタイトルロゴを作成できるサービスが、いくつかあるようです。いつも思うんですが、本当に便利な世の中ですよね~。
悩んだ結果・・・・・・今回は、「フリーフォントで簡単ロゴ作成」というサービスを利用することにしました。
このサービスの利用は、もちろん無料です。
多数のフリーフォントや色の選択、配置などの調整が、自由自在にできるから、簡単に自作のロゴを作ることができるようです。
無料ブロガーには、嬉しいサービスですよ~。
スポンサーリンク
「フリーフォントで簡単ロゴ作成」で、ロゴを作成してみる!!
はい。早速「フリーフォントで簡単ロゴ作成」を開きます。
赤で囲った部分に、ブログのタイトルを入れるんです。

本ブログのタイトルである「Ran Ran(アラフォー男子)の老後の資金計画」を入力して、「変更」ボタンを押すと・・・・・・画面下の枠内に拡大表示されました。
あ、ちなみに、フォントは画面中央で変更できます。私はとりあえず「けいふぉんと」というやつにしてみました。

ちょっとというか、かなりサイズオーバーですね(笑) 枠からはみ出しています。
そこで、画面左上の「サイズ」の数値を変えて、変更ボタンを押します。
すると・・・・・・画面下の表示も変わりましたね。

これで、ブログタイトルのロゴの基本が完成しましたよ。
ものすごく簡単です。サービスタイトル通りですね。
スポンサーリンク
「フリーフォントで簡単ロゴ作成」で、背景画像を作成してみる!!
次に、背景画像も入れて見たいと思います。折角の機会ですからね。
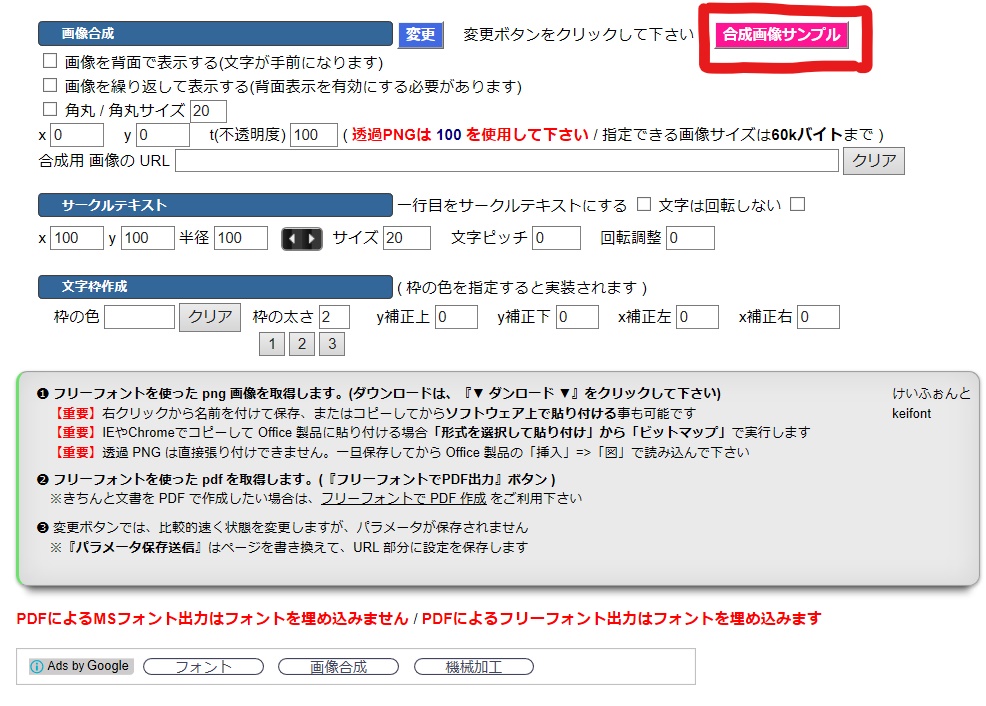
先ほどの画面をちょっと下にスクロールすると、以下のような画面になります。
画面右上の「合成画像サンプル」をクリックします。

色んな合成画像サンプルが出てきましたね。
この中から、好きな物を選びます。簡単ですよ。

で、「変更」ボタンを押すと・・・・・・下のような感じになりました。

おお。こんなのが、わずか数分間でできるんです。すごいですよね。
ちょっぴり感動(笑)
あとは、「ダウンロード」を押して、パソコンに取り込んでおきましょう。
スポンサーリンク
はてなブログに、無料作成したタイトルロゴを貼ったら、ダサくなった!!
ということで、「フリーフォントで簡単ロゴ作成」を用いて、ブログタイトルのロゴを作成した私。
「はてなブログ」である、本ブログのタイトル部分を、自作のロゴに変更してみました。
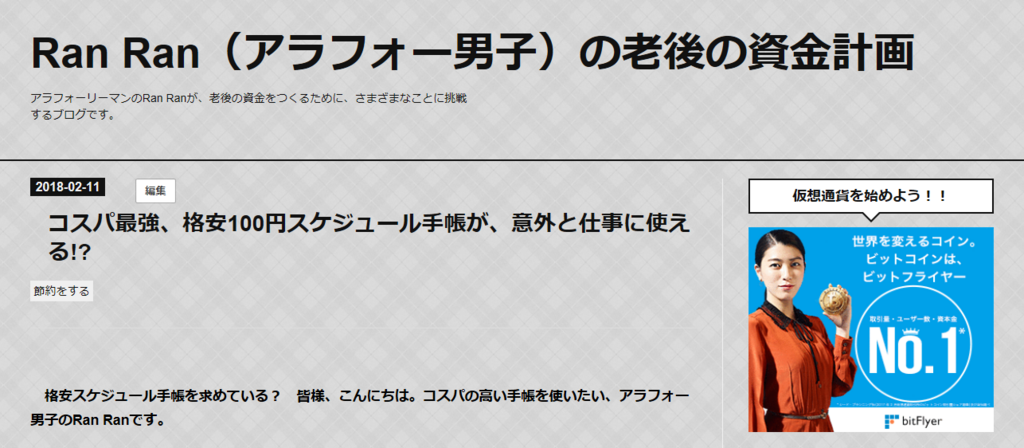
変更前が、下の画像です。ま、これで問題ないのですけどね。

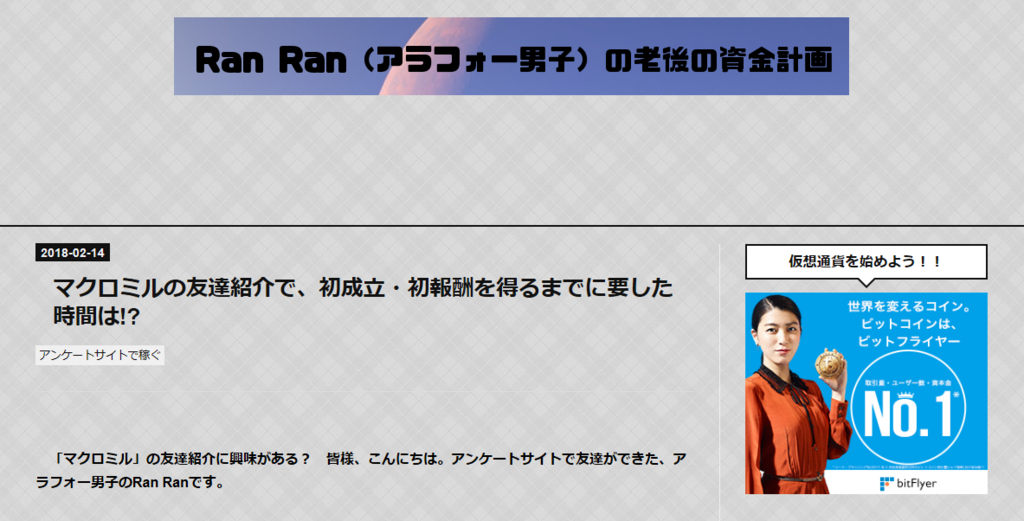
で、変更後が下の画像です。
あれ!? かなりダサくなった(笑)

ブログタイトルロゴの背景と、ブログ記事の背景の色や柄が、恐ろしいほど合っていませんね。
というか、タイトルロゴのサイズも小さいし。下に変なスペースができてしまっているし。
これは・・・・・・変更前の方が断然良いな(笑)
以上、本日はここまでとさせていただきます。最後までご覧いただき、ありがとうございました。またのお越しをお待ちしています。
Ran Ranは、ブログランキングに参加しています。応援よろしくお願いします。
追記
Ran Ranは、「フリーフォントで簡単ロゴ作成」を用いて、ブログタイトルのロゴを作成した!! レベルが119になった。老後の資金を貯めるためには、ブログ関連の技術を学ぶことも大切だ(笑)
スポンサーリンク